Jacob Dunbar
Web Developer
My name is Jacob and I am a front end / web developer. I have a background in illustration, UX design and set building and am passionate about crafting engaging online experiences. My tools of choice include:
Jacob Dunbar
Frontend Developer
Frontend Developer with 2 years experience, currently working for AnyTask.com as Frontend Devoper and Designer. I am passionate about creating engaging online experiences with the following tools:
-- Portfolio --

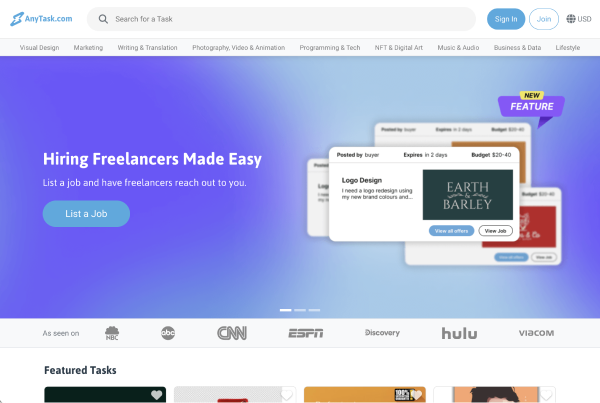
AnyTask.com
AnyTask.com is a freelancing platform where sellers can showcase their services and receive payment in cryptocurrency, eliminating the necessity for a bank account. Since joining the team, I've driven significant improvements, including implementing a new search feature using Algolia, redesigning and developing the homepage and search overlay, and setting up detailed user event tracking with Google Analytics 4 and Google Tag Manager.

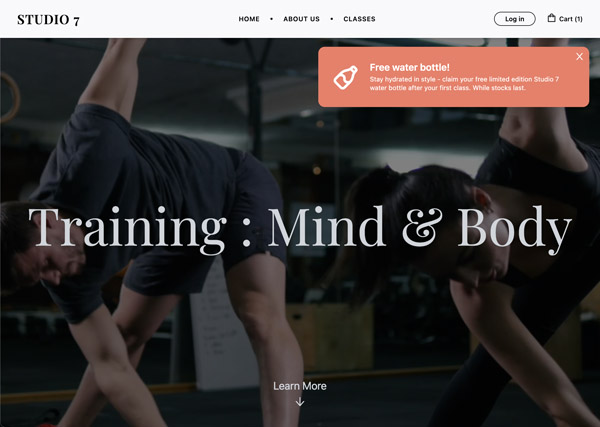
Studio 7
Studio 7 is an e-commerce site where users can book themselves into fitness and well-being classes. You can search for classes (managed with Sanity), add them to your cart, log in using auth0 and checkout with stripe payment management. I styled this project mobile first and it is fully responsive. Deployed with Vercel.

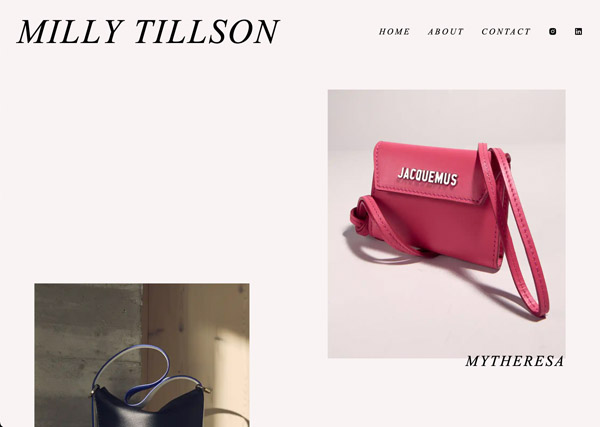
Milly Tillson
This was my first professional project as a freelance web developer. I worked closely with the client to design and build a portfolio website that could be easily updated. The website uses styled components (my new preferred method of styling) and GraphQL to fetch portfolio data from Contentful. I also took the opportunity to begin exploring Typescript. Deployed with Vercel.

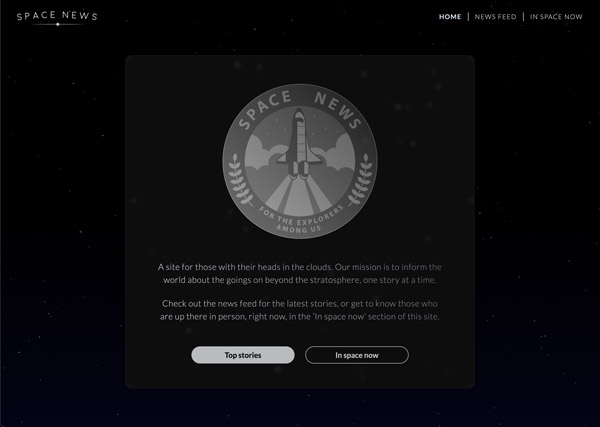
Space News
A responsive site which consumes 3 APIs to give the user information about space. It has a news feed (paginated with dynamic routes) with popular stories from around the web and an "In Space Now" section to show a list of astronauts currently in space. A third API is used to fetch information about these astronauts if available. 3D models of space craft are included using Three.js.

My Portfolio Website
3D modelling is a hobby of mine, and so decided to include an interactive 3D header, created using Blender 3d and Three.js. This fully responsive site uses graphQL to fetch portfolio data from contentful CMS, and features a contact form managed by SendGrid to allow people to contact me easily from the size. Deployed with Netlify.